Web Style Guide
81 pages of documentation
The Web Style Guide serves as a binding guideline for editors, web designers and programmers. It is a guide for everyone who presents Sto on the World Wide Web - both internally and externally - and answers all questions that may arise in connection with Sto's Internet presence.

The Web Style Guide serves as a binding guide for editors, web designers and programmers. It is a guide for everyone who presents Sto on the World Wide Web - both internally and externally - and answers all questions that may arise in connection with Sto's Internet presence.
The 82-page Web Style Guide (see Wikipedia "Style Guide") helps employees and service providers to implement Sto's international quality standard when creating the company's own websites. The result: a uniform, recognizable and recipient-oriented appearance across all business areas.

In concrete terms, the Web Style Guide contains, among other things Descriptions and application notes on:
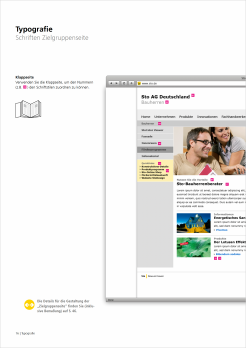
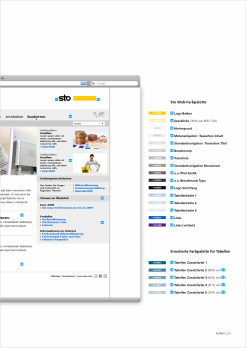
- Page structure
- Basic grid
- Logo and brand claim
- Fonts
- Colors
- Tables
- Icons
- Links
- Buttons
- Navigation
- Pixel-Dimensions
- Forms
- Teaser boxes
- Templates
- ...
Furthermore, a glossary and a small user manual for the use of templates in the content management system ensure that the Web Style Guide also fulfills its purpose.