Content migration & Drupal upgrade from 7 to 9
Hoffnungszeichen (Sign of Hope) e.V. is an association based in Constance on Lake Constance that is active worldwide. Hoffnungszeichen campaigns for human rights and provides humanitarian aid in crisis regions. Last year, we took over the association's existing Drupal 7 website and have been hosting it on our servers ever since. This year, in light of the upcoming end-of-life of Drupal 7, we migrated the very extensive, complex site to the latest version of Drupal 9.



Extremely improved UX for editors
The usability and User Experience (UX) for editors has been greatly improved with Drupal 9. Users now benefit from the media library in the core, moderation management (which makes it easier to control editorial workflows and approval processes) and, of course, the new admin theme Gin, which makes working with Drupal 9 very pleasant with a very tidy interface and lots of little help features.

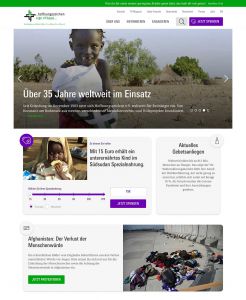
Home page Hoffnungszeichen | Sign of Hope e.V.
Reprogramming of the frontend theme based on W3CSS
For the new Twig template engine, the entire front-end theme had to be reworked. We used the W3Schools framework developed by W3.CSS, which is very lightweight and strictly adheres to CSS standards and best practices. With the help of SASS, we have extended W3.CSS in the Atomic Design approach with our own components and styles.

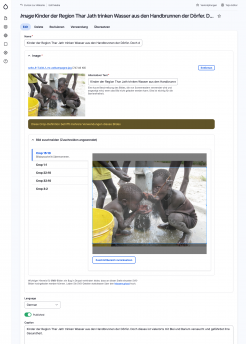
Media management and crops in Drupal 9: image sections can be defined for individual files for different purposes (full view, teaser, lists) - once uploaded, the variants are generated automatically.
Transferring content and replacing media tokens
In this case, the transfer of content was only partially automated with the Migrate Tools. On the one hand, a specially programmed extension to the Media module was used on the Drupal 7 website, which resolved various (non-standard) media tokens in the body fields. On the other hand, an image cropping mechanism was in use whose data could not be transferred to the more modern Crop API in Drupal 9 - this had to be reworked manually.

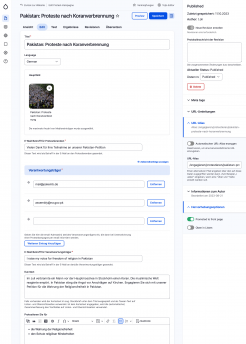
The new Drupal backend: clear and tidy. All meta information and node properties can be found in the sidebar on the right.
Replacing panels, recreating views
We were able to completely replace the panels used in many places on the old site with paragraphs and blocks into which provided views can be inserted. This makes the usability for editors much better compared to the "expert solution" with panels. We were able to reproduce all the views from the old website, some of which had implemented complex logic, in Drupal 9.

Drupal upgrade from D7 to D9 and content migration
Adjusting image sections (croppings), Responsive Image Styles
The website uses sophisticated mechanisms to allow editors to use images from their camera or smartphone and upload them directly to the website without any prior editing steps being necessary. When an image is inserted on the website, the image section is then determined individually and variations of the image file are generated automatically. These are then cropped and scaled to the correct size. In addition, the optimal variant is automatically delivered for different devices (smartphone, desktop with high-resolution screen, ...) - optimized depending on which end device requests it.

