Content Migration & Drupal Upgrade von 7 auf 9
Hoffnungszeichen e.V. ist ein in Konstanz am Bodensee ansässiger Verein, der weltweit tätig ist. Hoffnungszeichen macht sich für Menschenrechte stark und leistet humanitäre Hilfe in Krisenregionen. Im letzten Jahr haben wir die bestehende Drupal 7 Website des Vereins übernommen und hosten sie seitdem auf unseren Servern. Dieses Jahr haben wir dann vor dem Hintergrund des kommenden End-of-Life von Drupal 7 die sehr umfangreiche, komplexe Seite auf die neueste Version von Drupal 9 migriert.



UX für Redakteure extrem verbessert
Die Usability und die User Experience (UX) für Redakteure hat sich mit Drupal 9 stark verbessert. Die Benutzer profitieren nun von der Media Library im Core, vom Moderation Management (das es einfacher macht, redaktionelle Workflows und Freigabeprozesse zu steuern) und natürlich vom neuen Admin-Theme Gin, das mit einer sehr aufgeräumten Oberfläche und vielen kleinen Hilfestellungen das Arbeiten mit Drupal 9 sehr angenehm macht.

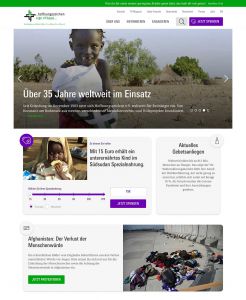
Startseite Hoffnungszeichen | Sign of Hope e.V.
Neuprogrammierung des Frontend Themes auf Grundlage von W3CSS
Für die neue Template Engine Twig musste zwangsläufig das komplette Frontend Theme überarbeitet werden. Als Grundlage haben wir dabei das von W3Schools entwickelte Framework W3.CSS verwendet, das sehr leichtgewichtig ist und sich strikt an CSS Standards und Best Practices hält. Mit Hilfe von SASS haben wir W3.CSS im Atomic Design Ansatz um eigene Komponenten und Stile erweitert.

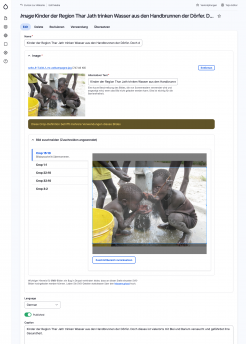
Medien-Management und Crops in Drupal 9: für einzelne Dateien lassen sich Bildausschnitte für verschiedene Anwendungszwecke (Vollansicht, Teaser, Listen) definieren – nur einmal hochgeladen, werden die Varianten automatisch erzeugt.
Übertragung von Inhalten und Ersetzen von Media Tokens
Die Übertragung von Inhalten war in diesem Fall nur teilweise automatisiert mit den Migrate Tools möglich. Denn zum einen war auf der Drupal 7 Website eine eigens programmierte Erweiterung zum Media Modul im Einsatz, durch die verschiedene (nicht-standard) Media Tokens in den Body-Feldern aufgelöst wurden. Zum anderen war ein Image-Cropping-Mechanismus im Einsatz, dessen Daten sich nicht auf die modernere Crop API in Drupal 9 übertragen ließen – hier musste von Hand nachgearbeitet werden.

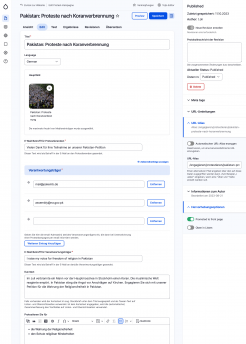
Das neue Drupal Backend: klar und aufgeräumt. Alle Meta-Angaben und Node Properties findet man in der Sidebar rechts.
Ersetzen von Panels, Neuerstellung der Views
Die auf der alten Seite an vielen Stellen verwendeten Panels konnten wir komplett ersetzen durch Paragraphs und Blöcke, in die bereitgestellte Views eingesetzt werden können. Dadurch wird die Usability für Redakteure sehr viel besser im Vergleich zur "Experten-Lösung" mit Panels. Die Views der alten Website, die z.T. aufwändige Logik implementiert hatten, haben wir alle in Drupal 9 wieder abbilden können.

Drupal Upgrade von D7 auf D9 und Content Migration
Anpassen von Bildausschnitten (Croppings), Responsive Image Styles
Die Website verwendet ausgeklügelte Mechanismen, um es Redakteuren zu erlauben, Bilder von der Kamera oder vom Smartphone zu verwenden und direkt auf die Website zu laden, ohne dass irgendwelche Bearbeitungsschritte vorher nötig wären. Beim Einsetzen eines Bildes auf der Website wird dann der Bildausschnitt individuell bestimmt und Varianten der Bildatei werden automatisch erzeugt. Diese werden dann beschnitten und auf die richtige Größe skaliert. Außerdem wird automatisch für verschiedene Geräte (Smartphone, Desktop mit hochauflösendem Bildschirm, ...) jeweils die optimale Variante ausgeliefert – optimiert je nachdem welches Endgerät anfragt.