Web design trends 2018
In recent years, some of the most impressive website designs have been unveiled since the dawn of the internet. Be it non-traditional navigation or stunning imagery, we've come a long way. But as opportunities evolve, trends in web design change - as they do in all creative fields. Indeed, much has changed and much will continue to change. But what are the web design trends 2018?
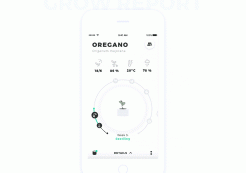
Focus on mobile responsive
Progressive web apps have become popular because having a website that is mobile-friendly is incredibly important. According to Google, almost 70% of web searches are performed on a mobile phone. With the introduction of Google's new mobile-first index in 2018, being mobile-friendly is an absolute must for website owners if they want to show up in search results. What is a mobile-first index? This means that Google ranks and presents search results based on the mobile version of your content, even if someone is searching from their desktop. Every website must now be mobile-friendly ("responsive") if you want to rank higher than last in Google.
Eye-catching typography
Beautifully designed typography is known to add character, evoke emotion and create a mood for a page. As visual displays continue to evolve, designers will continue to improve typography, engage users and attract more visitors. We're already seeing bold, expressive and artistic fonts taking the place of images. There are lots of bold headlines instead of buttons.
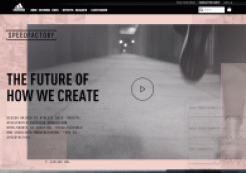
Movement
Designers spend countless hours making careful color, typography and layout decisions, but despite these efforts, nothing stands out as powerfully and reliably as motion.
Scroll animations
Scroll-triggered animations are not only engaging and eye-catching, they also tell a story. Timed animations can reveal information at exactly the right time to grab a user's attention and get them to go through the next steps.
Color gradients
Color gradients are making a big comeback. They bring a dynamic, strong and playful color movement to the design scene. A simple gradient background can be the perfect trendy solution for UI / UX design if you are aiming for a simple and sophisticated look but still want to add some dimension to the design.
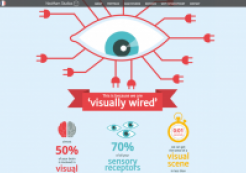
Infographics and data
Displaying data and results on a website is a great option. Instead of presenting boring numbers and analysis, web designers use infographics that are integrated with light animation to spice up the visuals. If the content stands out, it will make viewers pause and wonder what it's all about.
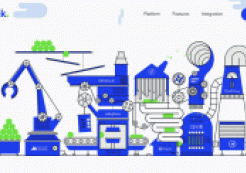
Stylized illustrations
Illustrations are a great medium for storytelling and are often used in various marketing materials. While photography provides a direct visual representation of the product, illustrations are ideal for service-oriented brands that want to build their brand in a specific way. Creating custom illustrations can be helpful in giving the brand a lively and engaging character. In addition to high customizability and versatility, a touch of illustration can go a long way.
The design trends for 2018 are all about making it easier to stand out, get noticed, take in more movement and make it easier to navigate the web. Simple design, bold colors, more mobility and the integration of mobile devices into the overall web design are strongly present in web design in 2018.