
Presentation of the media designer's final thesis
Presentation of the thesis with tips and links
As part of the final project to become a digital media designer, the trainee designs and programs an executable website for a given (fictitious) company in 40 hours of on-the-job work. Our former apprentice Felix was also given this task. In this blog post, he reports on his final project and gives an insight into his work as a digital media designer and current permanent web developer.
Felix, that sounds like a lot of work at first, a final exam like that. What exactly was required of you?
At the final exam, as with every other exam as part of the training, you are told exactly what to do. You discuss all the relevant topics with the teachers at the vocational school so that you are well prepared for the exams. The special thing about the final practical exam is that it mainly tests the skills you learn while working for your employer. In my particular assignment, I was asked to create two subpages of a website for a travel agency. The homepage and a page that shows the travel agency's highlight offers. The content of these two pages is predetermined, the design is up to you and is also the part that is ultimately assessed. Of course, the evaluation also ensures that the website is properly programmed.

What criteria are used to assess the design of the thesis?
Since design also depends on the taste of the person in question, criteria are defined as part of such an audit, on the basis of which the design can be evaluated. Since certain parts, such as images and the logo, were predefined (usually the case), it is the task of the media designer to turn them into a coherent concept that is suitable for a normal, medium-sized company. Additional criteria are also defined, such as the use of a color coding system or reader-friendly, clear typography.
Have you published your website online?
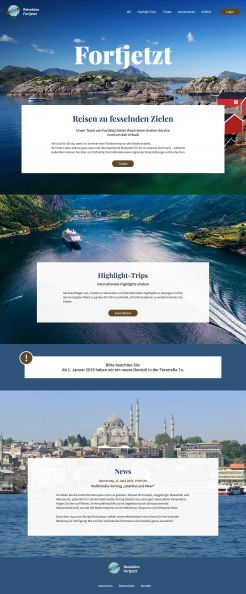
Yes, the created website is here (Link: http://ap.felixhaeberle.de/) available online. I have also published my work on GitHub as an open source project, where you can view the complete code and continue working with it.
Edit: Unfortunately, the Zentral-Fachausschuss Berufsbildung Druck und Medien (ZFA) has prohibited publication as part of an open source project, as the media provided may not be made available for use by third parties.
What tools or techniques did you use to build the website?
I built the website statically due to the short time of 40 hours, i.e. without building a complex content management system underneath. I used the following tools and techniques:
Tools:
- Visual Studio Code - tool for programming the website
- Adobe Photoshop - tool for image editing
- Adobe Illustrator - tool for vector editing
- Google Chrome - browser
Techniques:
- HTML, CSS, JavaScript (programming/scripting languages)
- SASS, ES6, Gulp, Git (tools)
What was part of your school education?
At school, you follow the traditional path to becoming a digital media designer (see curriculum). Among other things, you will learn how to edit images, use vector programs and program simple websites (and much more). However, many topics are only touched on at school, as the training mainly takes place in the company. The time spent at school is therefore not as much as in the company. It is therefore obvious that you should use the time in the company for your own further training in order to learn the work of a media designer in real application. For this reason, I advise every prospective media designer to choose their company with foresight, as there is a very wide range of tasks during training and the training company has a great influence on what I can learn and deepen as a trainee.
How does learning take place in the company?
Learning in the company is based on the company training plan. On the one hand, there is of course the training officer and colleagues who help you if you need help. On the other hand, on-the-job training is often a self-taught process, i.e. you teach yourself something. Nowadays, this is easier than ever, as we have the internet to help us with this.
Since there are countless websites that offer similar or identical information on a topic, I have provided you with my most important links:
Is there anything else to say?
The final exam was fun and was a nice way to end the training.
If you want to find out more about training as a media designer (digital) or IT specialist (application development), I recommend you continue reading our blog.

