Webdesign Trends 2016
Material Design
Das von Google im Jahr 2015 vorgestellte Material Design wird sich auch im Jahr 2016 weiter verbreiten und entwickeln. Durch Schatteneffekte, Bewegung und Tiefe, werden Inhalte auf Websites realistischer dargestellt. Die Unterschiede zwischen Flat- und Materialdesign sind nicht groß. Jedoch nutzt das Material Design zusätzlich Tiefe, Schatten und Bewegung, um eine noch bessere User-Experience zu erzeugen.
Scrollytelling
Letztes Jahr schon ein vermehrt aufgetretener Trend, der sich dieses Jahr weiter fortsetzen wird. Durch vertikales (manchmal auch horizontales) Scrollen, baut sich die Seite immer weiter auf und erzählt dabei eine Geschichte. Durch das Scrollen selbst, und die Geschwindigkeit mit der der User scrollt, kann er den Ablauf beeinflussen.
Aus One-Pager werden Page-Carousels
Ein großer Trend seit letztem Jahr sind One-Page-Seiten. Diese werden sich dieses Jahr etwas abwandeln, und vermehrt als Page-Carousels auftreten. Die Inhalte werden hier immer vollflächig im Browser dargestellt. Durch vertikales Scrollen wird dann jeweils direkt in den nächsten Bereich gesprungen. Der User scrollt also nicht mehr zwischen den Bereichen, sondern wechselt die Bereiche und bekommt sie vollflächig dargestellt.
Loading-Screens
Laut Statistiken sollte eine Website innerhalb von 3 Sekunden vollständig geladen sein, da sonst ca. 40% der User wieder abspringen. In Zeiten dynamischer Websites, die oft mehr aus JavaScript-Code als HTML bestehen, steigen jedoch auch die benötigten Ressourcen. Um User mit langsamen Leitungen (auch im Jahr 2016 soll es so etwas noch geben) trotz Wartezeit auf der eigenen Website zu behalten, sind Loadingscreens eine tolle Lösung. Damit der User nicht warten muss und wieder abspringt, wird er hier mit interessanten Informationen oder einem Intro zur Website begrüßt, bis die Seite im Hintergrund geladen wurde.
SVG und CSS3 animierte Websites
"Totgeglaubte leben länger". Dieses Sprichwort trifft sehr gut auf ein aktuell wieder stark auftretendes Dateiformat zu: SVG. Ein altes Dateiformat, welches lange unterschätzt wurde. Schon alleine aufgrund der modernen Retina-Displays ist das Vektor-Format heute interessanter denn je. Es gewährleistet eine optimale, immer gestochen scharfe Darstellung von Grafiken in jeder Größe. Ein weiterer Vorteil ist, dass man SVG Pfade ohne großen Aufwand mit CSS3 animieren kann.
In Kombination sind diese beiden Trends im Jahr 2016 definitiv eine resourcensparende Alternative zu JavaScript Frameworks oder Assets.
"Fancy-Fonts"
Die Zeiten in denen Web-Designer im Internet auf Systemschriften beschränkt waren, sind vorbei. Durch Webfonts können Designer endlich von den Standardschriften Abstand nehmen und das Aussehen der Website und die User-Experience durch außergewöhnliche Fonts verbessern. "Fancy-Fonts" oder "Non-Traditional-Fonts" sind individuelle und zum Teil sehr spezielle Schriften, die zum Thema der Website passen. Durch Webfonts sind Designern hier keine Grenzen mehr gesetzt. Auch eigens für die Website selbst entwickelte Schriften, die als Webfont eingesetzt werden, sind keine Seltenheit mehr.
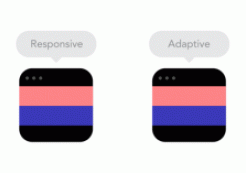
Responsive Design
Last but not least: Das Responsive-Design. Da User mit unglaublich vielen verschiedenen Geräten und Bildschirmen durch das Web surfen, einer der wichtigsten Trends. Nebenbei auch einer der wenigen Trends, von dem man mit Sicherheit behaupten kann, dass er sich auch die nächsten Jahre weiter durchsetzen wird, da er für eine perfekte Darstellung von Websites auf allen Geräten unverzichtbar ist. Warum Sie Responsive-Design nutzen sollten, und auf was Sie achten müssen, erfahren Sie in unserem Blogartikel "Warum Responsive Webdesign nutzen".
Abschliessend bleibt zu sagen, dass es nicht einfach ist Webdesign Trends vorherzusagen. Oft sind Trends eine kurzlebige Angelegenheit, die genauso schnell wieder verschwinden, wie sie aufgetaucht sind. Durch den ständigen Wettkampf um moderne Websites die sich vom Rest abheben und dem User eine best-mögliche Erfahrung bieten sollen, entwickeln und verändern sich Trends rasend schnell. Oft werden bestehende Trends weiterentwickelt oder leicht abgewandelt. Frei nach dem Motto "Man muss sich immerfort verändern, erneuen, verjüngen, um nicht zu verstocken", freuen wir uns auf die neuen Trends, und sind gespannt welche Überraschungen das Jahr 2016 im Bereich der Webdesign Trends noch für uns bereithält.
... ähnliche Artikel:
... Quellen: